Bootstrap Template for Zen Cart
Developers: please see developer information on Bootstrap for technical details.
The Bootstrap template is a well supported, standards-based, responsive template which was built by the Zen Cart community.
The Bootstrap template is built on the Bootstrap front-end toolkit. It differs from - and is better than - the older Responsive Classic template in the following ways:
| Bootstrap | Responsive Classic | |
|---|---|---|
| Determining screen size | CSS Media Queries | Mobile_Detect library |
| CSS | Single CSS file | Separate CSS for desktop, tablet and phone |
| Orientation Handling | Built in | Requires different CSS for landscape vs portrait on mobile devices |
| Device Support | Device independent | Lists specific devices |
Again, each of these points of difference is actually an advantage for Bootstrap; the way it does things is more modern and suited to a mobile-first world. Note further that the disadvantages of Responsive Classic are also present in the older Picaflor Azul Responsive templates and most templates from stores like ThemeForest. The Bootstrap Template is really your best option.
Bootstrap template version 3.X is based on Bootstrap 4. You can find the exact version of Bootstrap (major.minor.patch) in use by looking at the file includes/templates/bootstrap/common/html_header.php, which pulls in the Bootstrap javascript and css.
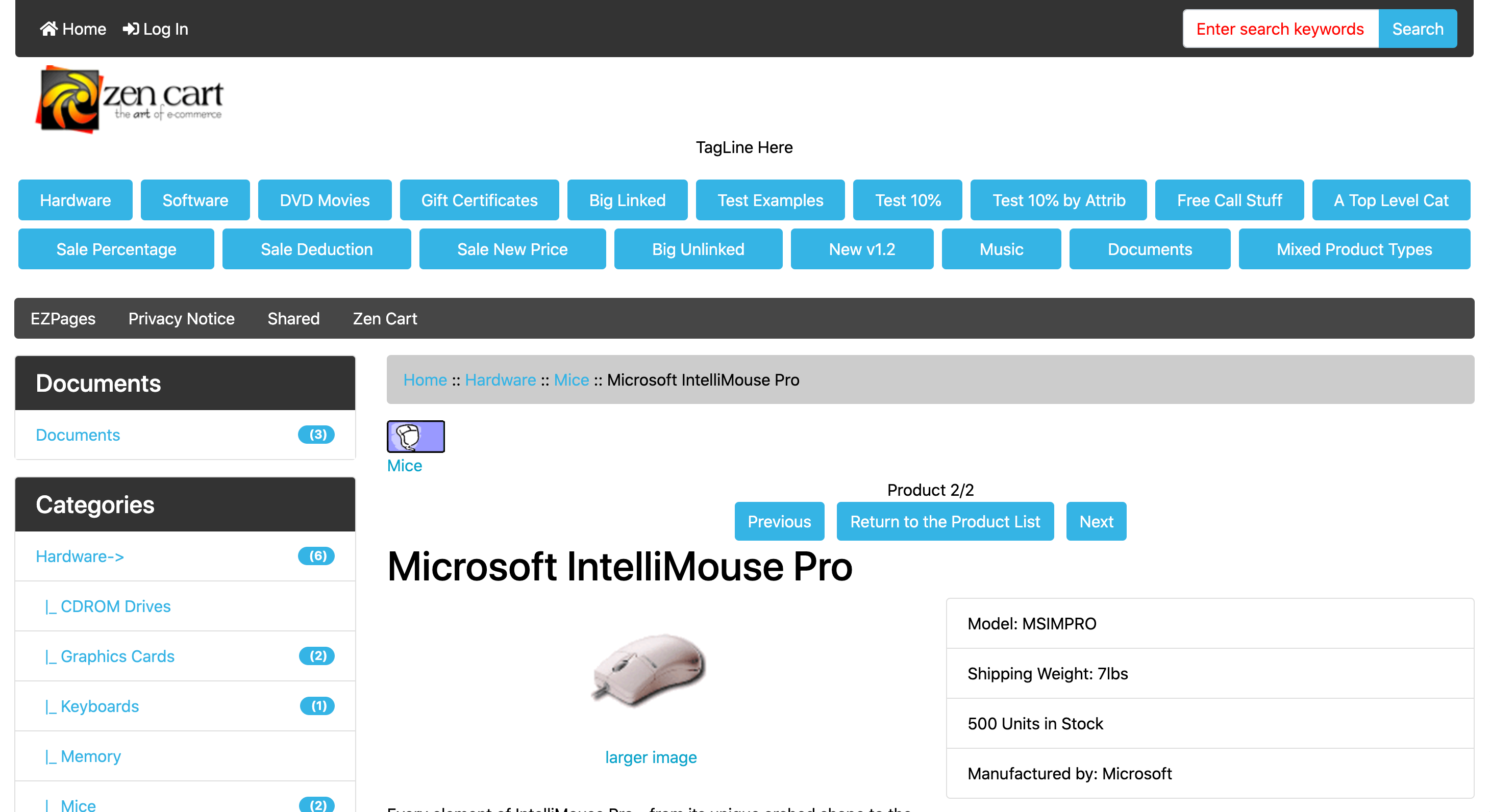
Bootstrap Template - Product Page (Desktop)

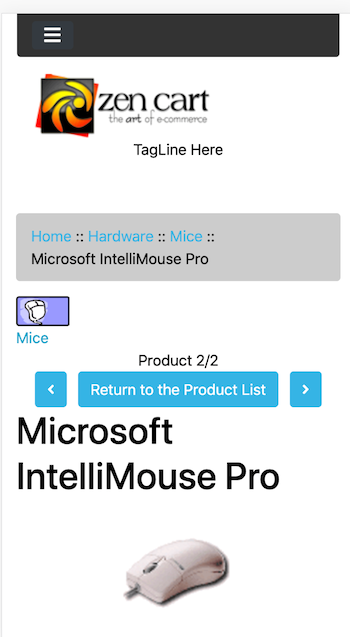
Bootstrap Template - Product Page (Mobile)

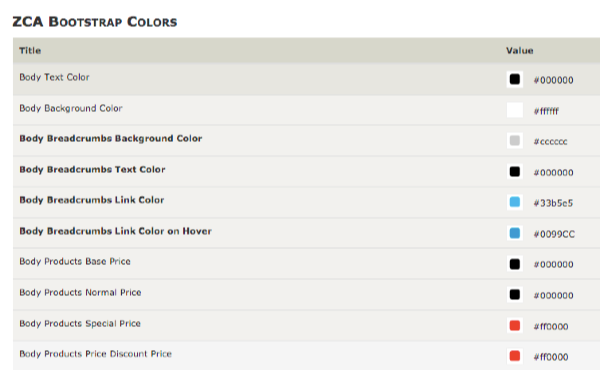
Colors in the Bootstrap Template
One of the best things about the Bootstrap template is that it puts the control of colors in the hands of the storeowner. Using Admin > Tools > ZCA Bootstrap Colors, you can set many of the colors in your template.

Icons in the Bootstrap Template
The Bootstrap template uses FontAwesome. Technical details on versions are provided in Font Awesome in Zen Cart.