Categories/Products (Products Level)
Note: If you are looking for the Categories screen showing categories, please see this page.
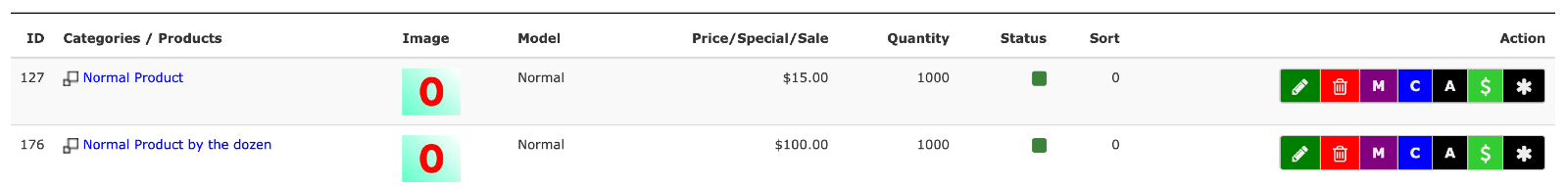
If you are at a level where the Categories screen only shows products, you’ll see a table with a number of rows that will look something like this:

ID and Name
The first field on the left hand side is the numeric product ID.
Next to that is a field containing the product name, with an icon to the left of the name. The icon will open the category in the storefront (allowing you to check the appearance of images and text related to the product).
Status Icons
Under the Status column header, you’ll see an icon that is either red or green, with an optional yellow icon.
- Red means the product is disabled
- Green means the product is enabled
- Yellow means the product is linked
Action Icons
There are a set of action icons on the right.
These icons allow you to perform the following actions:
| Button | Action |
|---|---|
| Pencil | edit a product - update all the fields for a product |
| Trash Can | delete a product - remove a product from the catalog |
| M | move a product - change the product’s parent category |
| C | copy a product - duplicate the product or create a linked product |
| A | use the attributes controller |
| Dollar Sign | use the products price manager |
| Asterisk | use the meta tags editor. |
Some of these icons change color depending on the product:
| Button | Meaning |
|---|---|
 |
Product has attributes |
 |
Product does not have attributes |
 |
Product has custom meta tags |
 |
Product does not have custom meta tags |
 |
Product may be added to cart |
 |
Product may not be added to cart |
 |
Product has quantity discounts and may be added to cart (since Zen Cart 1.5.8) |